Daha önce PHP’den ASP’ye çevirdiğim bir otomatik tamamlama sistemi vardı. Bu ufak scriptte, aşağı ve yukarı tuşlarıyla seçim yapılamadığı ve Türkçe karakterlerde sorunlar olduğu yorum yapan arkadaşlar tarafından yazılmıştı. Açıkça söylemek gerekirse o script üzerinde vakit bulup uğraşamadım. Fakat scripti bir yerde kullanmam gerekince uğraşmamak ile hata yaptığımı anladım ve yeni bir script üzerinde çalışmanın daha mantıklı olacağını düşündüm.

Burada bulduğum otomatik tamamlama scripti aşağı-yukarı tuşlarıyla seçim yapabilme imkanı sunuyor. Fakat örnekler yine PHP ile yapılmış.
Ben örnekteki PHP sorgu sayfasının ASP versiyonunu oluşturdum. İçinde isimlerin olduğu basit bir veritabanı oluşturdum. Sayfa kodlamasını windows-1254 yerine utf-8 yaptım ki bu sayede Türkçe karakter problemi yaşanmıyor.
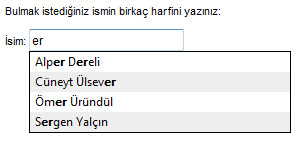
Uygulamanın çalışan şeklini buradan görebilir veya buradan indirebilirsiniz.
Uygulamayı buradan indirebilirsiniz.
Karşılaştığınız hatalar ya da uygulama hakkında önerileriniz olursa lütfen paylaşın ki hep beraber çözüm üretmeye çalışalım.
Github: https://github.com/alperdereli/asp-jquery-autocomplete2

Pingback: ASP ve Jquery ile otomatik tamamlama (auto complete) sistemi | alperdereli.com
Güzel yazı , teşekkürler.
gerçekden cok faydalı makalelerin devamını sabırsızlıkla bekliyoruz.
İşime yaradı çok teşekkürler…
Teşekkürler, fakat ‘ü’ harfi ile başlayan bir şey yazdığınız zaman veritabanından sorgulamıyor. Nedeni ne olabilir acaba?
Açıkçası yaptığım denemelerde bu tip bir problem ile karşılaşmadım. Eğer demo için verdiğim linkte sorunsuz çalışıyor fakat sizin sisteminizde problem çıkıyorsa, sistem dili ile alakalı olabilir.
jquery iyi güzel de , bunu kendimiz yazsak mi daha performanslı calisir , yoksa jquery ye mi saldirsak , gerçi bu konuda sistemde kullanilan sorgu.asp de çok önemli , cache leme var mi acaba ?
Benim yaptığım işlem oldukça basit aslında. Her harfe basıldığında yeni sorgu yapıyor ve haliyle sistemi yoruyor. Eğer bu sistem yoğun olarak kullanılacaksa mutlaka geliştirilmesi gerekiyor. jQuery bir çok hazır kod sunduğu ve kullanımı kolay olduğu için bu tip sistemlerde kullanılıyor. Banada javascript kodlarını sıfırdan yazmak yerine jQuery kullanmak daha mantıklı geliyor.
Ellerinize sağlık Alper Bey
Merhaba bu güzel uygulama ve anlatımınız için teşekkür ederim. Acaba bir metin kutusu içine birden fazla tag nasıl yazarız. burada php ile yapılmış bir örnek var http://remysharp.com/2007/12/28/jquery-tag-suggestion/
Merhabalar, öncelikle kodlar çok yararlı oldu fakat Türkçe karakter problemini bir türlü çözemedim, yardımcı olabilir misiniz?
Aynı şekilde “ü” “ş” “ç” “ı” harfi ile başlayan bir şey yazdığınız zaman veritabanından sorgulamıyor. Çözümü nedir acaba?
ewt ya ü ş ç i harflerini göstermiyor biri buna çare bulsun !!!
çözümü buldum
sorgula sayfasının üstüne sadece
kodu ekleyin 🙂
Session.CODEPAGE=”65001″
kodunu ekleyin
Eline sağlık hocam. Bir kaç sorum olacak. 10’dan fazla kayıt döndürmek istiyorum. Ayrıca link vermek istiyorum. Bunu nasıl ayarlarız?
Buldum. Teşekkür ederim. Autocomplete max değerini yükseltiyorsunuz. Default 10 geliyor. Örn :
$(‘input’).setOptions({
max: 25,
minChars:2,
scroll:false,
autoFill:true
});
Oldukça çabuk bir şekilde cevabı bulmuşsunuz. Bizimle de paylaştığınız için teşekkür ederim. Alternatif olarak şu şekilde yazabilirsiniz.
$(“#input”).autocomplete(“sorgu.asp”, {
width: 260,
max: 25,
selectFirst: false
});
Eklentinin tüm özellikleri http://docs.jquery.com/Plugins/Autocomplete/autocomplete#url_or_dataoptions sayfasındaki Options sekmesinden görülebilir.
öncelikle güzel makale için teşekkürler.
bunu editleyerek daha güzel arama sonuçları vermesi için uğraştım ama bir yerde takıldım. belki siz yardımcı olabilirsiniz.
öncelikle istediğim şey şu: arama kutusuna d yazdığımızda örnek veritabanına göre şu sonuçlar çıkıyor:
alper dereli
cengiz çandar
doğan hızlan
ömer üründül
…
oysa ki d yazdığımızda doğan hızlan sonucunu ilk sırada döndürse, sonra ortasında d harfi olan sonuçları döndürse, hala yeterli satır sayısı kaldıysa son harfi d olan sonuçları döndürse daha güzel olacak.
bunun için
– sorgu asp’deki döngüyü like “aranan %” olarak değiştirdim.
– bu özelliklerdeki kayıt sayısı 10’dan küçükse aynı döngünün like “%aranan%” şeklini yazdım.
– ilk 2 döngüden çıkan sonuç 10’dan küçükse aynı döngünün like “%aranan” şeklini ekledim.
mantığım kağıt üzerinde doğru görünüyor. ama bir türlü çalıştıramadım. bu kodlamayla d yazınca doğan hızlan’ı tek başına döndürüyor ve ikinci döngüye geçip kalan satırları doldurmuyor.
neden olabilir acaba?
sorum tam anlaşılamadıysa mail adresimden veya buradaki yoruma cevap vererek kodlarımı göstereyim.
şimdiden teşekkürler.
@karikatur,
sql union…
Hocam bunun php de örneği var mı?
Teşekkürler…
http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ adresinden php örneklere ulaşabilirsiniz.
Eline sağlık iki versiyonu da güzel çalışıyor
Merhaba, sorgu sisteminde istemediğim bir durum oluşuyor. örneğin,
sadece uygun ilk 3 veriyi göstermek istiyorum.
verilerim
alper
ahmet
akif
ali
olsun.
sadece “a” harfi ile aramaya bastım.
alper
ahmet
akif
çıktı. sonrasında “l” harfi ekledim “al” oldu yani
busefer sadece alperi gösteriyor, aliyi getirmiyor.
ama “i”ye de basarsam sonradan aliyi getiriyor.
Kısacası aramayı önce bi önceki aramaların içinden yapıyor.
Bunu nasıl engelleyebilirim.
problemi buldum, cache’i sıfıra çekmemiz gerekliymiş.
$(“#input”).autocomplete(“sorgu.asp”, {
width: 150,
cacheLength : 0,
});
Pingback: jquery autocomplete asp mysql | Ne2 World Site
hocam elinize sağlık çok faldalı ve başarılı bir çalışma ancak şöyle bir sorun var veri taşıma yapmıyor uygulama nasıl yapabilirim
Veri taşımadan kastınız nedir?